インターネット端末の多様化が進み、パソコンを開かなくても手軽にネットに繋げる時代。
手軽さから、タブレットPCやスマートフォンを利用してWebサイトを閲覧する事の方が、多いかもしれないですね。
今となっては通信量を気にしなければ、スマートフォンでもPC向けのデザインでホームページを閲覧する事さえできます。
しかしながら、やはりスペックによっては読み込みが遅く…
読み込まれる前に別サイトへ…なんてことになり、見てもらう機会が減る一方です。
そこで!
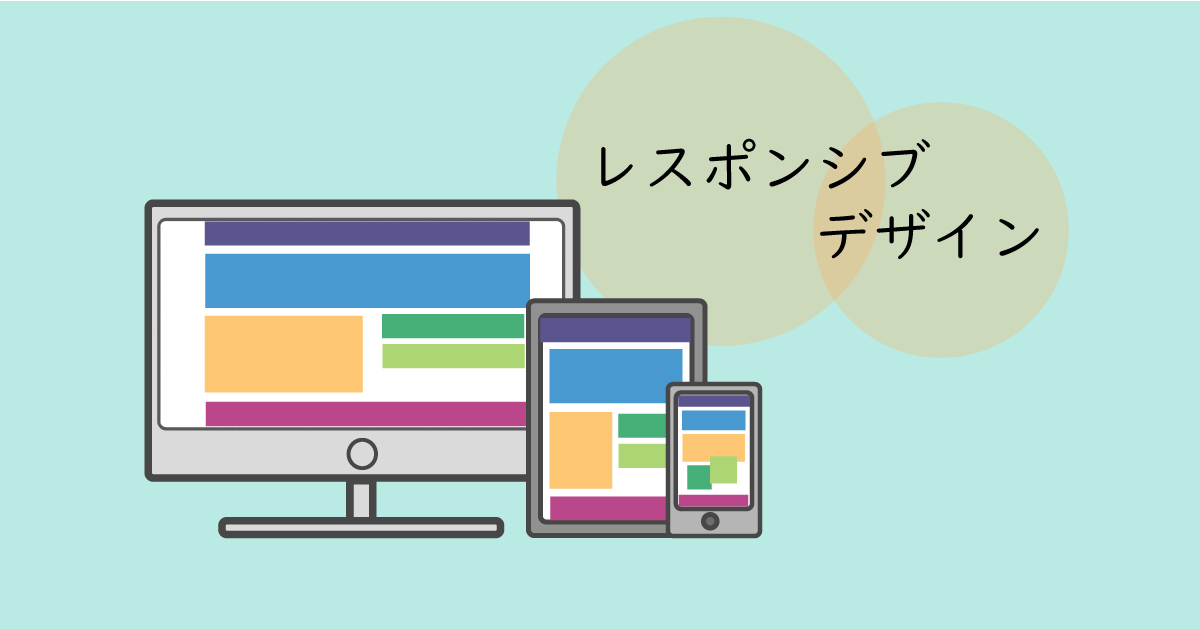
スマートフォンのような小さい画面で閲覧された時にも対応出来るデザイン方法(レスポンシブWebデザイン)をメモっておきます。
「レスポンシブWebデザイン」って何だろう
端末が多様化してきて好まれるようになった「レスポンシブWebデザイン」ですが、そもそも言葉の意味は・・・?
つまり、すぐ読み込まれるWebデザインということ。(ストレートっ)
そこで、必要になってくるのが端末に最適なデザインというわけです。
しかし、閲覧する方の端末が多様化しているのに合わせて、HTMLやサイト構造をいくつも作成するのは一苦労…。
ましてや、大規模な完成されたサイトに関しては、一つ一つ見直すのも大変です。
ひとまず、てっとり早くレスポンシブデザインに対応させる方法をご紹介します。
メディアクエリという方法
「メディアクエリ」とはメディア(端末)のタイプによって、スタイルシートの適用範囲を制御する方法です。
メディアのタイプによってWebページのデザイン表示に影響が出る原因の一つに、
画面の大きさ
があります。
そこで、画面の大きさで判別して、読み込むCSS(スタイルシート)を選ばせる設定をします。
画面サイズの境界をどこにするか
スマートフォンのような小さい画面では、サイトのページデザインが1000pxを超えるとどうしても表示が小さくなりすぎて見にくくなります。
ピンチアウトで拡大出来るとはいえ、閲覧するにはやはり手間になります。
では、どれくらいの大きさが適切なのか。
スマートフォンの画面サイズの主流は、5~6インチ前後でしょうか。
7インチだとタブレット扱い?
例えば7インチの場合、画面サイズは横600px × 縦960px。
(ここでは解像度の概念は除外します)
大きくてもせいぜい横幅が600pxなので、そのあたりをボーダーにしてみます。
サイトデザインに注力されている方ならご存知の方も多いと思いますが、Webデザインには「8の倍数」の定義があります。

これに従うと、600pxはなんだか気持ち悪い感じがする…。
なので、600pxをフォロー出来る8の倍数、640pxを例にとって進めていくことにします。
(あくまで好みなので、お好きなボーダーで大丈夫です(笑))
メディアクエリ記述の手順
1.スマートフォン用のCSSファイルを用意する
とりあえず、既存のCSSのコピーで構いません。
スマートフォン用のCSSとして、ファイル名を決めましょう。
例えば…
既存 → style.css
スマートフォン用 → sp-style.css
という具合。
2.メディアの横幅に従う表示設定
<HTML>の<head>内に、メディア端末の画面サイズすなわち「表示領域」に従う記述を追加します。
meta要素で表示領域(Viewport)の記述。
「横幅(width)は端末画面の横幅に従います。初期倍率は1.0倍です。」というような意味。
<meta name="viewport" content="width=device-width,initial-scale=1.0">meta要素たちの一番最後あたりにでも。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
この辺に追加
<link rel="stylesheet" href="/style.css">
</head>
3.スタイルシート CSSの読み込み設定
先ほど決めた画面サイズ640pxを境界にして、
横幅が最大640pxまでの時に、スマートフォン用のCSSを使用する
という記述をlink要素に加えていきます。
まず、既存のスタイルシートは、
メディアの最少横幅(min-width) 640px以上の時に使用
そして、新たなスマートフォン用に新たに用意した sp-style.css は、
メディアの最大横幅(max-width)が640pxまでの時に使用
という事を、link要素に記述します。
<link rel="stylesheet" media="(min-width: 640px)" href="/style.css">
<link rel="stylesheet" media="(max-width: 640px)" href="/sp-style.css">↑のコードを
<!DOCTYPE html>
<html lang="ja">
<head> <meta charset="UTF-8">
・・・
<meta name="viewport" content="width=device-width,initial-scale=1.0">
・・・
この辺りに追加
</head>じゃぁ640pxちょうどだったらどっちになるの!?って思った私ですが、”以上”だから、既存のスタイルシートが読み込まれるはずでしょう。
4.各CSSファイルにメディアクエリの記述をする
link要素に記述した条件で、各CSSにメディアクエリの記述を加えます。
CSSの記述をまるっと囲うイメージ。
最初にメディアクエリを記述したら、CSSの最後に ” } ” を入れるのをお忘れなく!
style.css(PC用CSS)
PC用には、横幅最小640pxということと、「印刷用」ということも付け加えておくと、
印刷の際にはPC用のスタイルシートで印刷が出来ます。
@media print, screen and (min-width: 640px) {
/*既存のCSS記述*/
h1 {
・・・
・・・}
/*一番最後*/
}
/* ↑ 忘れちゃいけないカッコ*/sp-style.css(スマートフォン用CSS)
スマートフォン用には最大横幅640pxまでということを記述します。
@media screen and (max-width: 640px) {
/*このからはCSSの記述*/
h1 {
・・・
・・・}
/*CSS記述終わり*/
}
/* ↑ 忘れずに!! */以上で、スタイルシートを画面サイズによって使い分ける設定は出来ました。
今どきは少ないかもしれませんが、フォント @imoport を設定されている場合は、その後からメディアクエリの記述をしてください。(@font-faceの場合は囲ってOK)
5.スマートフォン用のCSSを書き換える
読み込みの設定が出来たら、あとはスマートフォン用にのCSS(この記事ではsp-style・css)の内容を書き換えていきましょう。
横幅640px未満という設定なので、PCのブラウザの縮小画面でもプレビュー可ですよ♪
書き換えていく時のポイント
既存のCSSをベースに書き換える
手順でコピーを作成したように、既存のCSSに法ってCSSを書き換えましょう。
例えば…
横並び(float:right;)指定は、削除ではなく打ち消す(float:none;)記述に換える
テーブルやテキストボックスは、overflow:auto;やscroll;で 画面からはみ出た場合でもスクロール出来るようにする
など、元の記述を活かしてメディアクエリに対応できるようにします。
削除してしまうと、機種やブラウザ依存のスタイル等がデザインの邪魔をすることがあります。
ピクセルでのサイズ指定を見直す
レスポンシブデザインに対応できるよう、比率(パーセント)でサイズを指定すると柔軟なデザインになります。
テーブルやボックスもパーセントで指定しておけば、はみ出る心配もなし!
見る人にとってデザインがきれいなだけでも何だか好感が持てるものですよね。
「レスポンシブで読み込みが早い!」
そんなサイトづくりを目指しましょう♪