PHPはサーバーを介して動くプログラミング言語のため、ローカル環境で動作チェックするためにはアプリを使用してPHPの環境を構築する必要があります。
数あるソフトウェアの中で私が選んだのは「MAMP」
MAMPは Macintosh、Apache、MySQL、PHPの頭文字をとったもので、その名の通りPHPの環境構築が出来るソフトウェアです。
今回のは Wodpressのテスト環境を作る に設定し、早速インストールします。
ダウンロードする前にチップ(CPU)のタイプを確認する
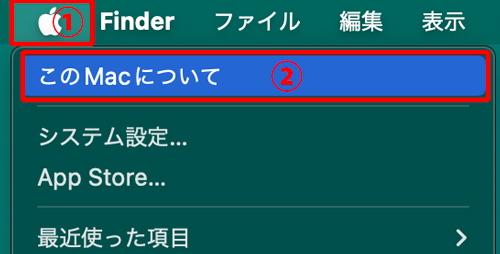
メニューバーのリンゴマークをクリックして、このMacについて を開きます。

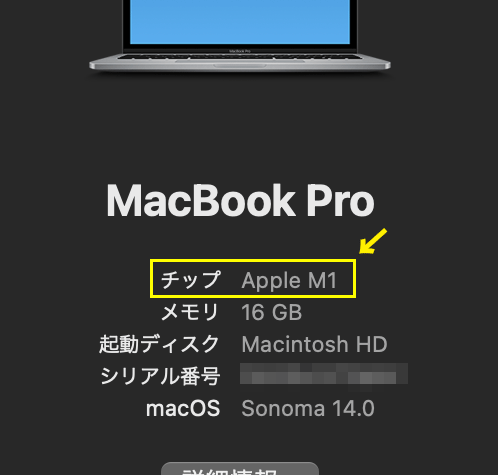
開いたウィンドウに表示されている チップ(CPU) が 搭載されている型です。

このMacBookは M1チップ搭載のもの。
Intel製なのかApple製なのかという違いで、ダウンロード&インストールする物が変わってくるので要注意なのです。
MAMPをダウンロードする
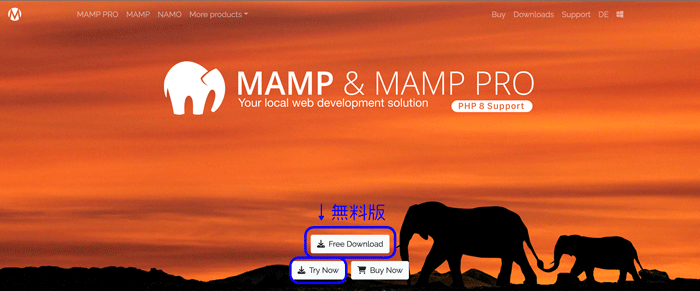
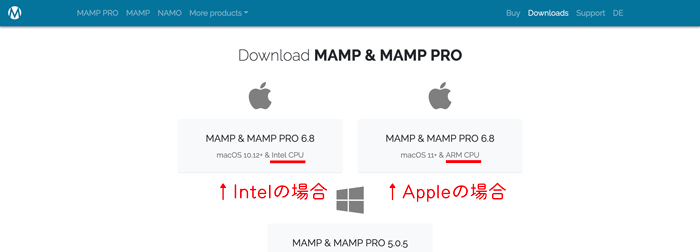
搭載されているチップ(CPU)が確認できたら、MAMPの公式サイトへ行って、対応するパッケージをダウンロードします。

Free Download と Try Now は同じところへリンクされてるのでどっちでもOK!

ダウンロードページにはMac版Intel用とApple用、Windows用が用意されているので、搭載のチップに対応する方をポチッとしてダウンロードします。
ダウンロードが始まって、サイト上に何かしらの案内みたいなのが出たらESCしちゃってOK。
MAMPをインストールする
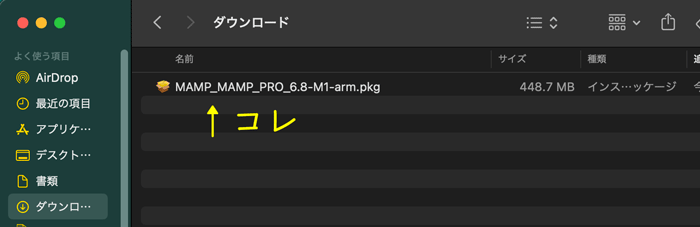
ダウンロードできたら、ダウンロードフォルダからダウンロードしたパッケージアイコンをクリックしてインストールを開始します。

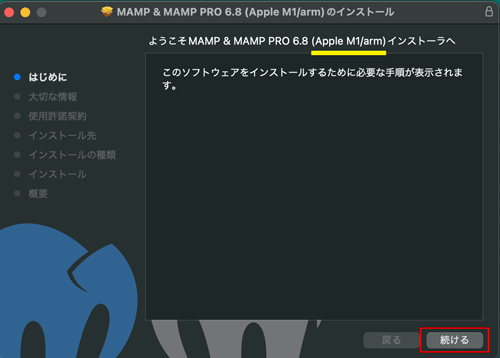
立ち上がったインストーラーにもチップの種類が記載されています。

続けるをクリックして先に進めます。
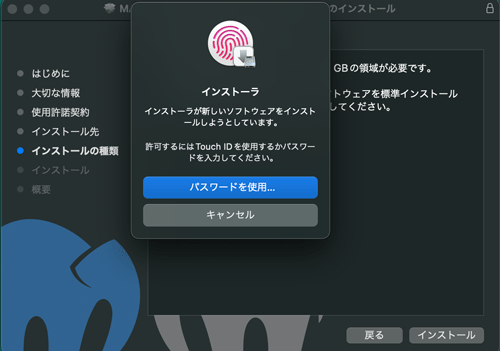
大拙な情報、使用許諾契約、インストール先と進むと、インストール許可を求められる場合があるのでよければ許可します。

私の場合は、Touch ID。
パスワードが通ってインストール許可をするとインストールが始まります。

インストール中・・・

インストール完了。これでインストールできました。
インストール完了後、インストーラをゴミ箱に入れるか問われるので、不要であればゴミ箱に入れましょう。
現状では無料版と有料版(MAMP PRO)がインストールされている状態です。

MAMP PRO を削除する
無料版の範囲で使用したい場合は、あらかじめMAMP PROを削除します。
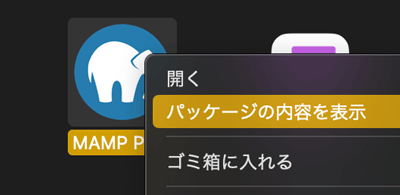
MAMP PROのアイコンを右クリックして、メニューから パッケージの内容を表示 を選択します。

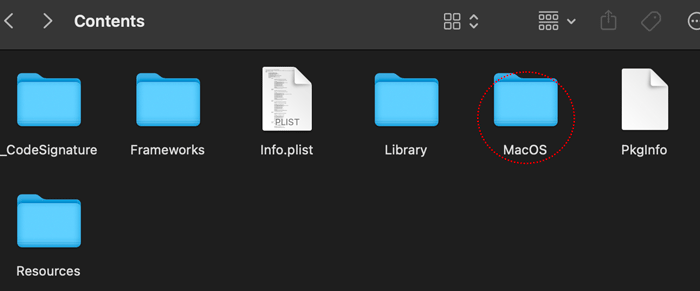
中に Contents フォルダがあります。開きます。

Contentsフォルダの中にはいくつかのファイルがありますが、MacOSというフォルダを開きます。

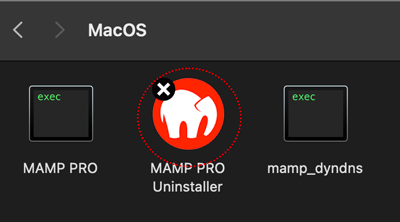
MacOSフォルダの中に、Uninstallerがあるので、起動します。

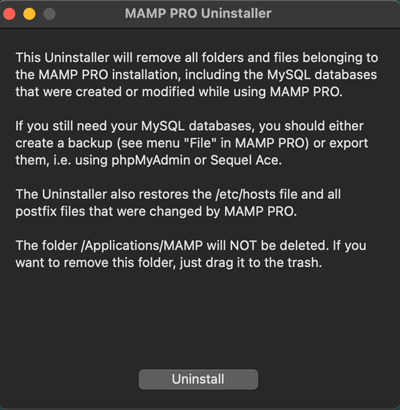
起動すると注意喚起が表示されます。
MAMP PROと紐ついたMySQLなどが消えちゃうので必要ならバックアップとってみたいな感じの内容。

インストールしてすぐなので、何も残したいものないし迷いなくアンインストール実行。

無事にMAMP PROが削除できました!
アンインストーラーを使わずに、MAMP PROごとゴミ箱に入れたらダメなの?

正直、動作上は特に問題なく動きます。実際使えています。
ただ、不要なファイルが残る可能性はあるでしょう。
初期設定をする
Launchpadから、もしくはアプリケーションからMAMPを起動します。


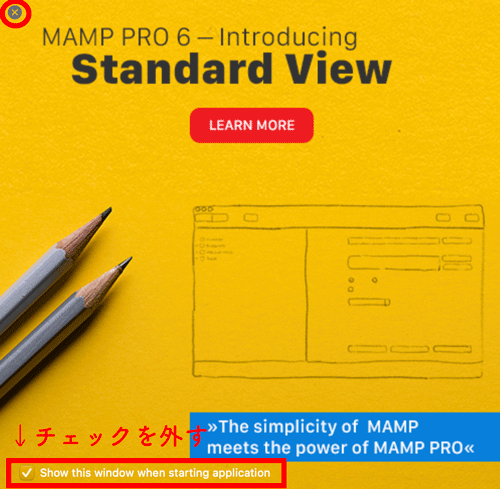
起動時、PROの案内ダイアログが出る場合は、チェックを外しておくと再表示されなくなります。
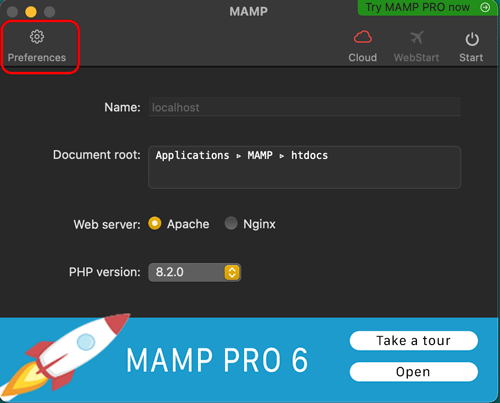
最初に表示される項目は Apache にチェック、PHPは最新バージョンがデフォルトになっていればOK。

MAMPウィンドウ左上の歯車マークを開いて各項目の設定をします。
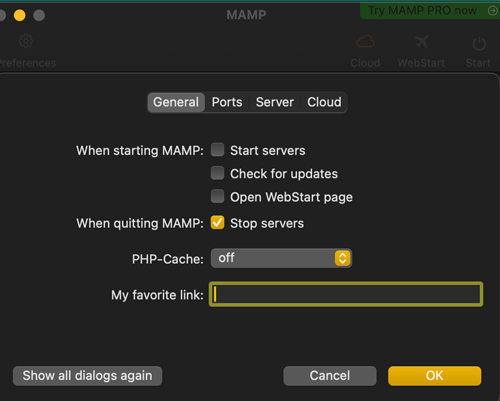
General設定

MAMP起動時に実行したい項目があればチェックを入れます。
- Start servers → MAMPのサーバー機能を開始
- Check for updates → MAMPのアップデートを確認
- Open WebStart page → MAMPのローカルページ(Web Start)を表示
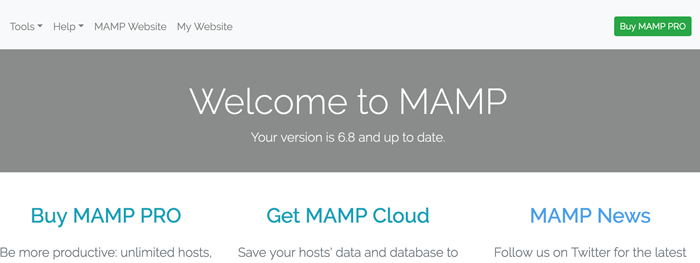
MAMP WebStartページ

MAMP を終了した時にサーバーを停止する場合は、チェックを入れます。
キャッシュ機能を有効にしたい場合は選択します。
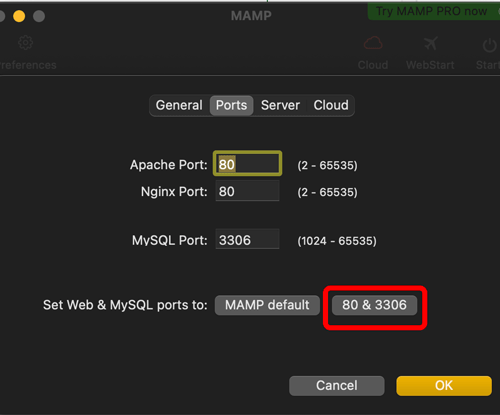
Ports設定

80&3306 を押して 80・80・3306 にします。
MAMP の Apache にアクセスする URL が http://localhost:8888/ から http://localhost/ に変更されます
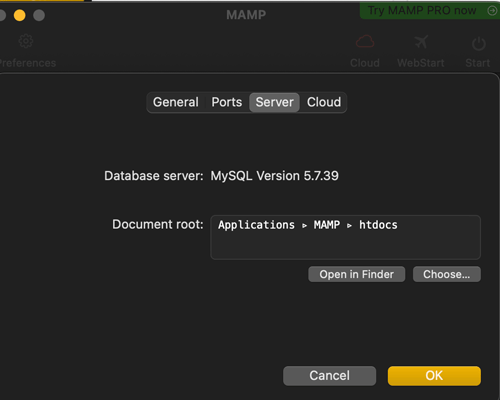
Server設定

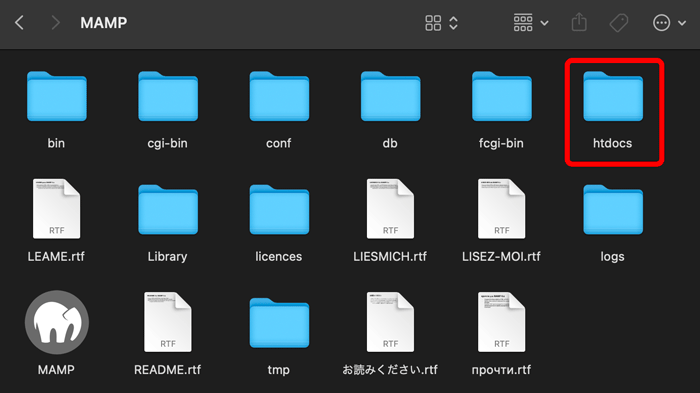
Applications > MAMP > htdocs まずはデフォルトのままOK
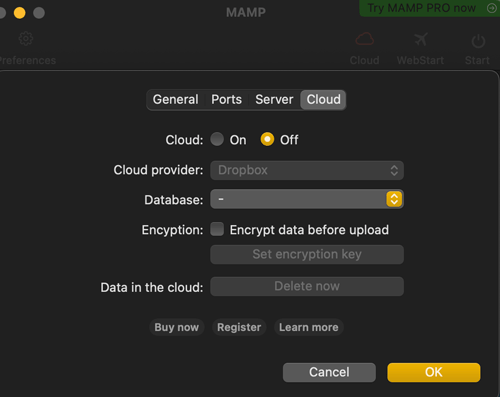
Cloud設定

今回はクラウドは使用しない設定をするため Off
設定できたら OK をクリックしてて設定を保存します。
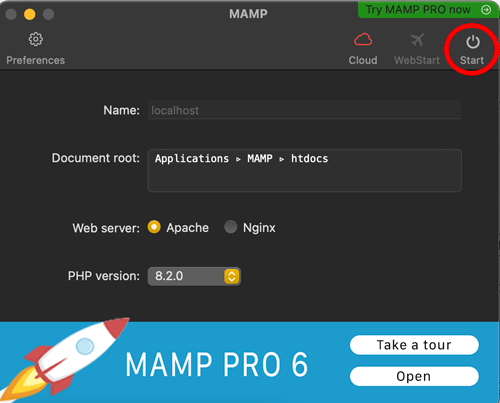
起動して動作を確認
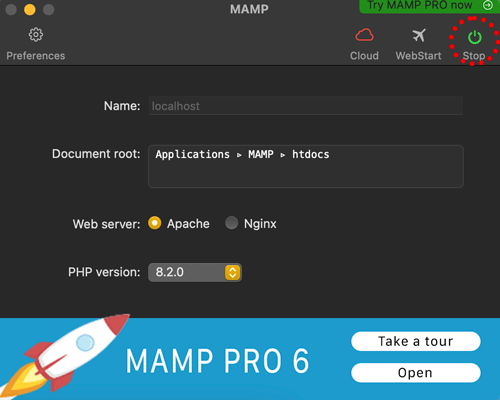
右上の Start をクリックすると、サーバー機能が開始します。

稼働中は Stop に表示が変わっています。

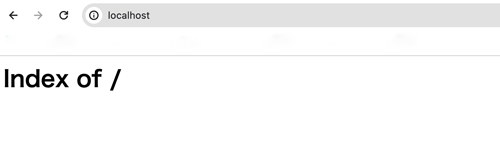
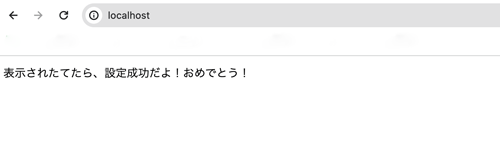
ブラウザから、「http://localhost」へアクセスしてみると・・・。

index.phpファイルがない場合、このように表示されればMAMPの設定は成功です。
index.phpを置いてテストしてみる
index.phpファイルを作成します。
<?php echo "表示されたてたら、設定成功だよ!おめでとう!"; ?>設置場所
アプリケーション から MAMPフォルダを開き、

htdocs フォルダの中に入れます。
ファイルパス >> ApplicationMAMPhtdocsindex.php
先ほどの http://localhost/ を更新してみると・・・

PHPファイルが表示されました!
WordPressの設置と初期設定
WordPressをインストールする
現状の最新版WordPressをダウンロードします。


ダウンロードするファイルはZIP形式の圧縮ファイルになっています。
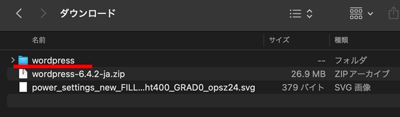
ダウンロードフォルダを見にいくと、展開されるので、wordpressフォルダをコピーします。

コピーしたら、index.phpを置いたhtdocsフォルダ内に貼り付けます。
ファイルパス >> ApplicationMAMPhtdocswordpress
貼り付けたら、テストで置いたindex.phpはゴミ箱へ入れます。
フォルダ名を変更したい場合は、「wordpress」から任意の名前に変更します。
PHP・WordPressを導入したサイト複数おきたい場合、管理しやすくなります。

いくつかWordPressをインストールしておきたい場合は、フォルダごと複製してフォルダ名を変更しておくと良いかも!
SQLの準備

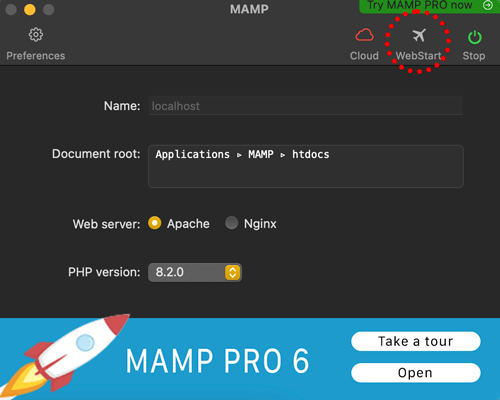
MAMPの右上、WebStartをクリックします。

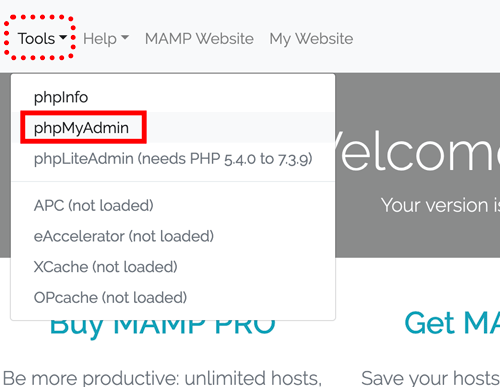
Toolsメニューの中のphpMyAdminをクリックすると、データベースとなるphpMyAdminが開きます。

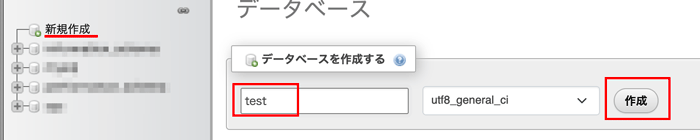
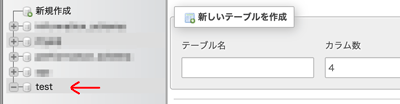
新規作成から、データベースを作成します。
任意の名称(半角英数)で作成します。紐つける予定のフォルダ名にすると管理しやすいでしょう。

作成できました!中身は何もなくてOK。
WordPressを初期設定する
設置したファイルフォルダへアクセスします。
WordPressの画面が表示されれば、ほぼ成功も同然です!

さあ、始めましょう!

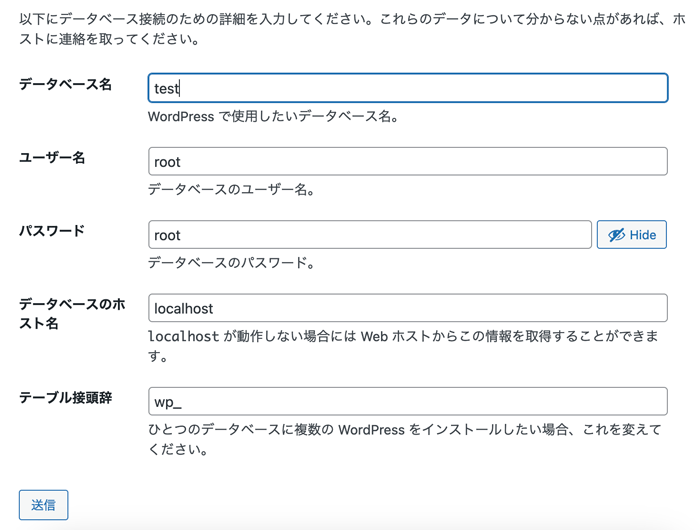
- データーベース名:phpMyAdminで作成した名前
- ユーザー名:root
- パスワード:root
- データーベースのホスト名 localhost(デフォルト)
- テーブル接頭辞:wp_(デフォルト)
設定したら、送信をクリックします。

データーベースと連携が整うと、インストール実行のボタンが表示されるので、実行します。

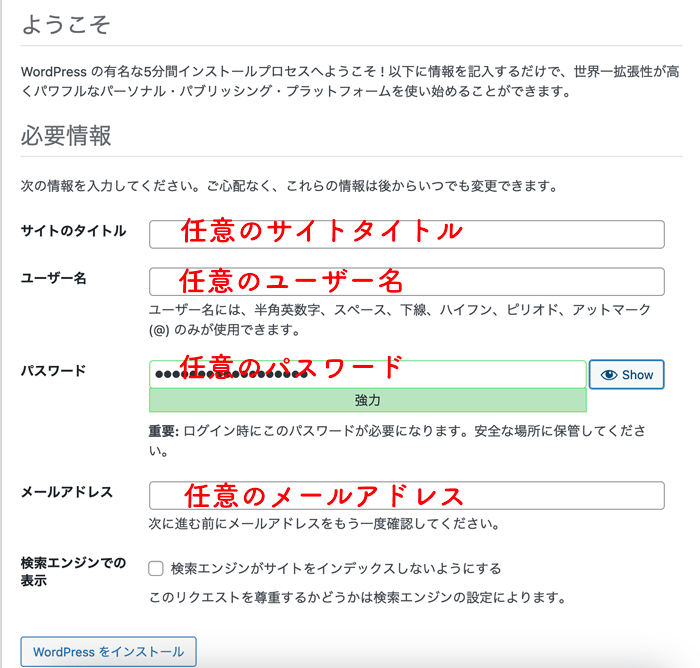
データベースへのインストールが終わると、お馴染みのワードプレス初期設定画面になります。
各種設定は任意で。ユーザー名・パスワードは管理画面ログインに必要になるので忘れないように注意!
検索エンジンについては、ローカルで関係ないのでチェックしなくてOK。
WordPressをインストール します。

成功です。ログインをクリックすると、ログイン画面に移動します。

設定したユーザー名もしくはメールアドレスと、パスワードでログインします。

無事ダッシュボードが表示されました
お疲れ様でした!
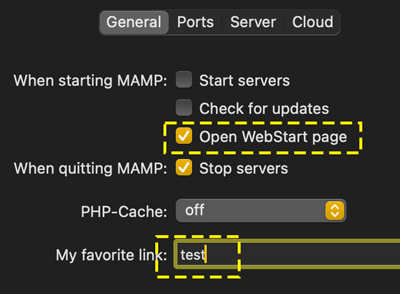
【補足】My favorite Linkについて
例として設置したWopdPress(testフォルダ内)にリンクしたい場合、

フォルダ名の「test」と設定すると、My favorite linkがhttp://localhost/test/に設定されます。
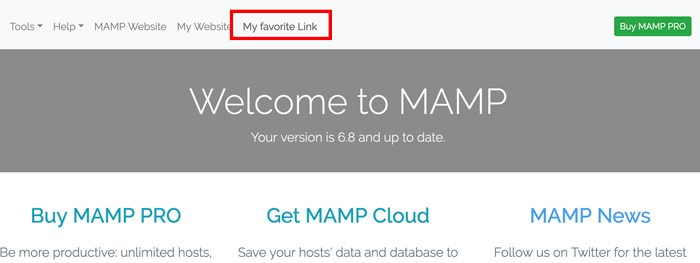
MAMP起動時にWebStartページをブラウザで表示する設定にしておくと、勝手に開くので便利です。

設定を変更した場合は、再起動をして、サーバーをスタートさせます。
My favorite Linkをクリックすると、http://localhost/test/ が開きます。(ログイン画面ではない)
この場合のログイン画面は http://localhost/test/wp-login.php です。